
可用百寶箱或背景設計師輔助,當然,也可以自已慢慢做…
請參考百寶箱之「填充圖庫」。以百寶箱設計背景適用於「影像」的背景,而不直接適用於「網頁」的背景,若要做網頁的背景,請參考注意事項來做修正。



注意事項
透明按鈕??
 使用此節按鈕設計師或6-3元件設計師皆可 ,其差異是以此按鈕設計師設計,可做較精確的控制,但除非是專業人員,很難做到滿意的效果,不如元件設計師為之。
使用此節按鈕設計師或6-3元件設計師皆可 ,其差異是以此按鈕設計師設計,可做較精確的控制,但除非是專業人員,很難做到滿意的效果,不如元件設計師為之。

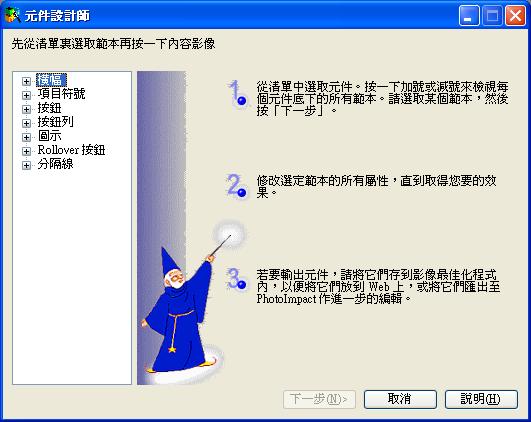
可協助建立路徑型和文字型的 Web 元件,例如橫幅、項目符號、按鈕、圖示、rollover 按鈕、按鈕列和分隔線。
各項元件在把「+」點開後,有更多的內容影像可供選擇,此時再選再一步即可做更進一步的設定。而每一項可做的設定不盡相同,但都大同小異。再設定完成後即可匯出,請選擇「至影像最佳化程式」,但其中rollover 按鈕、按鈕列在匯出時,多了一個「至HTML」的選項。製作rollover 按鈕請選它。
在此先針對其中幾項做較入的介紹,其他各項以後再做說明。
![]() 製作橫幅、項目符號、按鈕、圖示、分隔線。再應用其製作成網頁。
製作橫幅、項目符號、按鈕、圖示、分隔線。再應用其製作成網頁。
按鈕列其實與以上四項是相同的東西,僅是方便製作同一系列、相同規格的按鈕圖形時較方便。而其匯出「至HTML」也只是將其按鈕列之圖形放入無框表格內。故還是建議若要使用按鈕列還是將其以匯出「至影像最佳化程式」,並輸出至個別影像檔,再在網頁內編排較有彈性。


在匯出「至影像最佳化程式」後,有三種匯出格式可選擇![]() ,其差異如後圖。圖形另存新檔後,就可以做網頁或其他應用。
,其差異如後圖。圖形另存新檔後,就可以做網頁或其他應用。
| 格式 |
說明 |
效果(在不同的瀏覽器有不同的效果) |
| gif |
一定有透明效果,但可能會有白邊。 |  |
| png |
不一定有透明效果,不會有白邊。 |  |
| jpg |
一定沒有透明效果。 |  |
![]() 製作按鈕列。再應用其製作成網頁。
製作按鈕列。再應用其製作成網頁。
預設物件:它一開始會顯示在網頁上。
Mouse over:它是滑鼠游標移到預設物件上方時所顯示的影像。
Mouse down:在 rollover 上按下滑鼠時顯示另一個影像。

![]() 將rollover 按鈕製作至網頁內(不是標準格式,不鼓勵)!!
將rollover 按鈕製作至網頁內(不是標準格式,不鼓勵)!!
分隔線