![]() 從網路上找圖片 *.gif *.jpg
*.png
從網路上找圖片 *.gif *.jpg
*.png
請注意!!請先將你要使用的圖片,以檔案總管,或直接經由網路下載,放置在你的網頁根目錄中。否則日後上傳檔案會有看不見圖的問題。
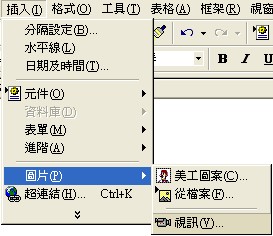
插入圖片在游標處。 插入後可以調整「可視」尺寸大小,但不是實際尺寸大小,若想調整實際尺寸大小,需經由影像處理軟體,如PhotoImpact或PhotoShop…等。
插入後可以調整「可視」尺寸大小,但不是實際尺寸大小,若想調整實際尺寸大小,需經由影像處理軟體,如PhotoImpact或PhotoShop…等。
看不見圖的原因:
![]() PhotoImpac 6-3
元件設計師
PhotoImpac 6-3
元件設計師
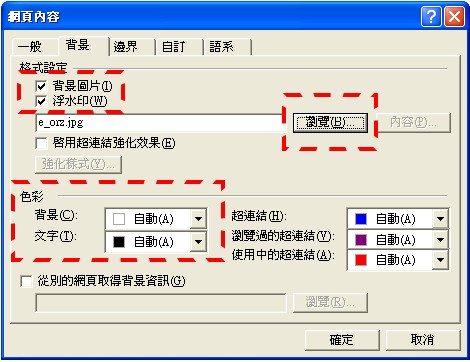
讓你的網頁有背景色或是底圖,請注意,儘量選擇較單調,且可重複出現亦不影響主題的圖形。
![]()


![]() 請將網頁背景設成單色或有背景圖片。
請將網頁背景設成單色或有背景圖片。
![]() 浮水印的效果為何?
浮水印的效果為何?