5 元件的應用
請注意,以下的課程皆在將編輯對象設為「元件」的狀況下,才發生效用。
UFO.fla 元件
5-1 元件透明化
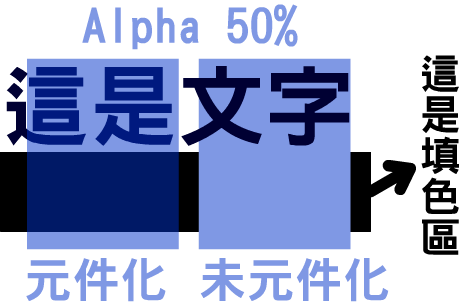
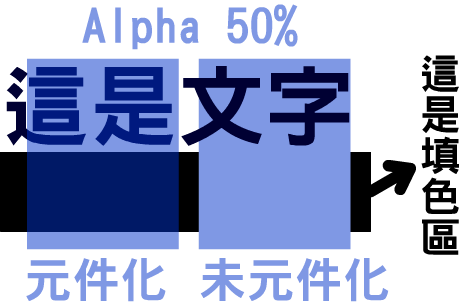
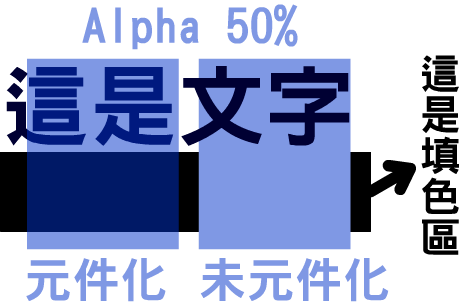
雖然一般的填色也可透明化(2-1-2 各式面板及屬性) ,但其實不是真正的透明,請見下圖,左右兩塊矩形都是設定Alpha=50%的淡藍色填色區,但左邊的矩形有轉換成元件,其差別就是左邊元件化的矩形可透明「看到」所有其下的圖形,而右邊未元件化的矩形則否。

故若有透明化的需求,則需先將圖形元件化再設定其Alpha值,如此也才可應用於移動補間動畫上。
建立透明化圖形(元件)
- 先將圖形、文字轉換成元件
- 點選元件,在其屬性視窗內的顏色做設定。
「屬性/顏色」:
- 無: 無效果
- 亮度: 0%是普通色,100%最亮(變成白色的),-100%最暗(變成黑色的)
- 色調: 調顏色
- Alpha: 調透明度
- 進階: 同時調上面的選項
淡入/淡出
應用以上所提及之Alpha程度做出原先為透明,最後為不透明的效果。
製作步驟:
- 使用元件製作移動補間動畫。
- 第一個關鍵影格中之元件和最終關鍵影格之元件設不同的Alpha度即可做出淡入(第一個關鍵影格Alpha設0),淡出(最終關鍵影格Alpha設0)效果。
 如欲以文字做淡入/淡出,別忘了也要先將文字做成元件,否則無法產生效果(或出錯)。
如欲以文字做淡入/淡出,別忘了也要先將文字做成元件,否則無法產生效果(或出錯)。
請注意上方兩列文字,都無做成元件,故無法產生效果。
 文字淡入/淡出
文字淡入/淡出
 閃爍
閃爍
5-2 按鈕
5-2-1 自訂按鈕
投影片5~7
可讓設計者指定一個「感應區」及繪出
- 「一般」: 滑鼠游標不在感應區上。
- 「滑入」: 滑鼠游標在感應區上。
- 「按下」: 滑鼠游標在感應區上且按下滑鼠。
三個狀態。
製作步驟:
- 「插入/新增元件/按鈕」,此時進入按鈕元件的編輯。
- 繪出「一般」之圖形
- 繪出「滑入」之圖形
- 繪出「按下」之圖形
- 繪出「感應區」
製作完成後,因此按鈕為一元件,故需回到場景區,將此按鈕元件拖回場景區,並以「控制/測試影片」或勾選「控制/啟動簡易按鈕」觀看效果。
但若已啟動「控制/啟動簡易按鈕」,你會發現在場景區內之按鈕就不能編輯了,此時需不勾選「控制/啟動簡易按鈕」,才可繼續編輯。所以為了預防此類問題,最好還是將按鈕置於一單獨圖層。
 製作一按鈕
製作一按鈕
5-2-2 FLASH內建按鈕
投影片 6
製作步驟:
- 「視窗/內建元件庫/按鈕」
- 點出幾個大項後,裡面還有數個細項可選用,再將之拖曳至場景區即可使用。
- 此外,亦可在場景區內
 編輯。
編輯。
 製作一FLASH內建按鈕
製作一FLASH內建按鈕
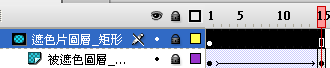
5-3 遮色片(遮罩)
如以下動畫的黑色遮色片,其就是一個圖層,可以「遮」住不想被看到的部份,只讓一部份(背景)透出來,讓瀏覽者看到。
遮色片動畫(一):遮色片不動,被遮色之物件或填色圖形移動
步驟:
- 製作一「被遮色」圖層其內有一圖像物件或填色圖形。該圖層內之物件使用移動補間動畫。
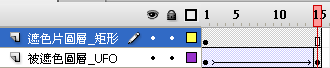
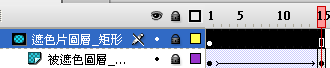
- 再製作一「遮色片」圖層於「被遮色」圖層之上,並繪出遮色片之形狀,並使其動畫長度與「被遮色」圖層一樣(也就是最終影格要一致)。

- 在「遮色片」圖層
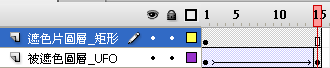
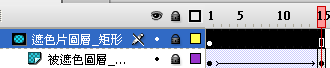
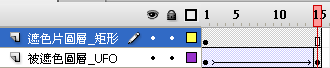
 ->「遮色片」,其圖層顯示會成為:「遮色片」圖層與「被遮色」圖層皆被鎖定不可編輯狀態,且圖層圖示成為藍色格子圖,就代表成功了。
->「遮色片」,其圖層顯示會成為:「遮色片」圖層與「被遮色」圖層皆被鎖定不可編輯狀態,且圖層圖示成為藍色格子圖,就代表成功了。
- 「控制」->「播放」應顯示以上的動畫。
請注意,若你想再修改遮色片動畫,其步驟為
-
在「遮色片」圖層
 ->「遮色片」 之勾取消。
->「遮色片」 之勾取消。
- 將被鎖定之圖層解鎖,方可編輯(此點常疏忽)。
遮色片動畫(二):被遮色之物件或填色圖形不動,遮色片移動
範例如此節開始所示
- 製作一「被遮色」圖層其內有一圖像物件或填色圖形。
該圖層內之物件使用移動補間動畫。
- 再製作一「遮色片」圖層於「被遮色」圖層之上,並繪出遮色片之形狀,使用移動補間動畫。並使其動畫長度與「被遮色」圖層一樣(也就是最終影格要一致)。

- 在「遮色片」圖層
 ->「遮色片」,其圖層顯示會成為:「遮色片」圖層與「被遮色」圖層皆被鎖定不可編輯狀態,且圖層圖示成為藍色格子圖,就代表成功了。
->「遮色片」,其圖層顯示會成為:「遮色片」圖層與「被遮色」圖層皆被鎖定不可編輯狀態,且圖層圖示成為藍色格子圖,就代表成功了。
- 「控制」->「播放」應顯示以上的動畫。


![]() 如欲以文字做淡入/淡出,別忘了也要先將文字做成元件,否則無法產生效果(或出錯)。
如欲以文字做淡入/淡出,別忘了也要先將文字做成元件,否則無法產生效果(或出錯)。![]() 文字淡入/淡出
文字淡入/淡出![]() 閃爍
閃爍
![]() 製作一按鈕
製作一按鈕![]() 製作一FLASH內建按鈕
製作一FLASH內建按鈕