
本章投影片 P1~P23(僅供同學參考,以網頁進度為主)
 |
A | 選取工具 |
|---|---|---|
| B | 繪圖工具 | |
| C | 填色工具 | |
| D | 手掌工具 | |
| E | 縮放工具 | |
| F | 顏色工具 | |
| G | 選項 |
![]()
只能畫規則的直(斜)線
![]() 以線段工具繪出正方形…有點難??
以線段工具繪出正方形…有點難??
能畫不規則的直(斜)線
可畫不規則的直(斜)線,且可填色
![]() 以鉛筆及筆刷工具繪出你的姓名。
以鉛筆及筆刷工具繪出你的姓名。
可繪出矩形
可繪出(橢)圓
(略)註:使用「基本矩形」或「基本橢圓形」工具建立矩形或橢圓形時,Flash 會將形狀繪製成「單獨的物件」,不同於使用「物件」繪圖模式建立的形狀。 這些「基本」形狀工具可以讓您使用「屬性」檢測器中的控制項,指定矩形的圓角半徑以及橢圓形的開始和結束角度及內半徑。
![]() 按住
按住![]() ,再使用以上的工具,會有什麼效果?
,再使用以上的工具,會有什麼效果?
可拭去圖形中不需要的部分
![]() 左鍵雙點橡皮擦會有什麼效果?
左鍵雙點橡皮擦會有什麼效果?
用以輔助檢視的工具(功能)
![]() 不同的工具是否有不同的「選項」?
不同的工具是否有不同的「選項」?
 |
貼齊物件 | 貼齊可將物件直接貼齊其它物件的邊緣。在貼齊時會出現一小圓圈。 |
| 物件繪製 | (略)直接繪製出物件,而不需經轉換。 |
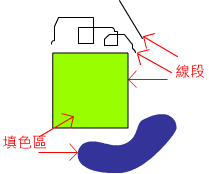
在FLASH中,線段與填色區是非常重要的觀念,若不能區分,則繪製工作將會變得相當困難。
 |
 |
繪製結果 | 使用的工具 |
| 線段 | 線段工具,鉛筆工具 |
||
| 填色區 | 筆刷工具 |
||
| 線段+填色區 | 矩形工具及其相關圖形(如橢圓形工具) |
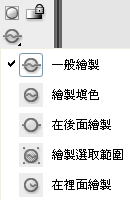
「筆刷工具-選項」->筆刷模式
 |
一般繪製 | 在相同圖層的線條和填色上進行繪製。 |
| 繪製填色 | 繪製填色區域和空白區域,不會影響到線條。 |
|
| 在後面繪製 | 在同一圖層上的「舞台」空白區域中繪製,不會影響到線條和填色。 |
|
| 繪製選取範圍 | 當您在「填色顏色」控制項或「屬性」檢測器中的「填色」方塊中選取填色時,會將新的填色套用到選取範圍,就像選取填色區域然後套用新填色一樣。 |
|
| 在裡面繪製 | 在您開始某個筆刷筆畫的填色中繪製,絕不會繪製線條。 如果是在空白區域中開始繪製,填色不會對任何現有的填色區域造成影響。 |

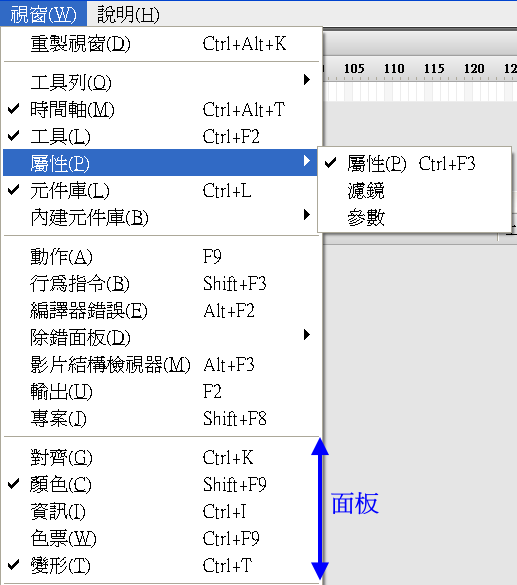
面板的選項很多,先介紹
可將元件、圖形…對齊。
更改填色區域的顏色及漸層設定,且會變更「工具列」中的「填色」設定:
漸層類形分為:
以上的線性及放射性,可籍由增、減參考點來改變其漸層程度。
透明度:可由Alpha之%改變顏色的透明度。但此處之透明度無法直接以填色區呈現,而需改以元件之方式才可真正有透明之效果。CH5_1
可得知所選圖形之大小、位置,也可改變其大小。
可更改所選圖形之外觀,或是做翻轉、歪斜、不等比例縮放
可控制元件、圖形…許多細部設定。如:
線段工具->自訂。
矩形工具->圓角半徑。
橢圓形工具->開始角度、結束角度、內半徑、封閉路徑。
可修改已存在的線段。
相較於墨水瓶,可修改已存在的填色區域。
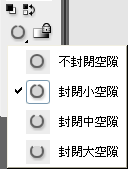
「油漆桶工具-選項」(略)
 封閉(大、中、小)空隙可讓你將不是完全封閉的區域填色,但若空隙太大就須手動填色了。
封閉(大、中、小)空隙可讓你將不是完全封閉的區域填色,但若空隙太大就須手動填色了。
可將「工具列」中的「筆畫」及「填色」的顏色,設定成滴管吸取的部份。請注意,若吸取的部份是線段,則是更改「筆畫」的顏色,反之若吸取的部份是填色區域,則是更改「填色」的顏色。
註:「滴管」工具複製某一物件中填色和筆畫特質,然後立刻將它們套用到另一個物件。 「滴管」工具也可以讓您取樣點陣圖中的影像,當作填色使用。

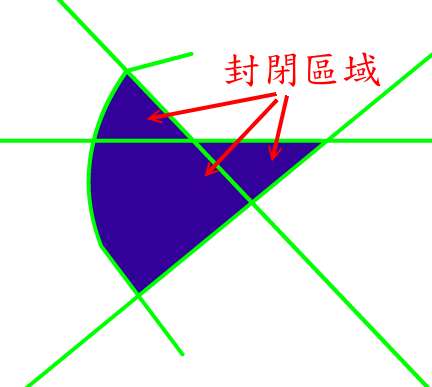
了解封閉與開放區域後,可使繪圖(填色)更順手。
因著箭頭與圖形形態(線段或填色區)、相對的位置(圖形內或外)及是否點選兩次,而有不同的功能。
1.選取:若箭頭在圖形外,則可以拖曳的方式選取。
,若是在圖形內,則可以單點左鍵的方式選取封閉區內之「填色區」(或單一線段),或雙點選取整個「封閉區」(或所有線段)。
選取完畢後就可以做拖曳,刪除…等動作。
2.分割:在選取好選取區後,即可按住左鍵拖曳。
3.修改外形:箭頭移至線段尖角處時,可保留尖角形狀並以斜直的方式,修改其外形。
箭頭移至線段平滑處時,以平滑方式修改其外形。
4.改變外形:選取好物件後,選取面板中之「變形」即可改變大小及其角度。
![]() 按住
按住![]() 再拖曳物件,及按住
再拖曳物件,及按住![]() 再點選一個以上的選取區,會有什麼效果?
再點選一個以上的選取區,會有什麼效果?
![]()

Hint:
![]() fish1.fla
繪出此魚
fish1.fla
繪出此魚
本章投影片 P24~P27(僅供同學參考,以網頁進度為主)
文字工具
即可輸入文字,再使用「面板」,或由箭頭工具即可做修改。
打散文字
在FLASH中,文字是並不是圖形,故無法做填色、變形或切割…等效果,故要經過箭頭工具「修改」->「打散」的處理,將之變為圖形才可。需注意的是,若是選用M$的內建字型(新細明或標楷體)就會有糊掉的狀況,此時需使用其他的字型。

![]() 製作打散的文字,並將之填色及分割、變形。
製作打散的文字,並將之填色及分割、變形。
善用群組與元件可輔助我們的編輯,更是未來做動畫時,不可不會的工具。
若是想將我們製作的FLASH圖形一併移動、分割、變形可將之群組化,相反的,我們可以將之解散群組。
「修改」->「群組」
「修改」->「解散群組」
本章投影片 P28~P30(僅供同學參考,以網頁進度為主)
若是想將我們辛苦的製作的FLASH圖形在日後被重覆利用,可以用製作成元件的方式來達成。
不單是如此,元件的好處茲列如下:
元件有五種(性質):
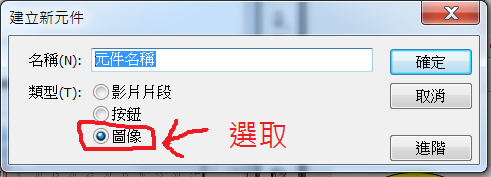
即一般的圖形
按鈕(5-2 按鈕)
方法有二:

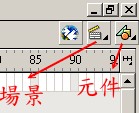
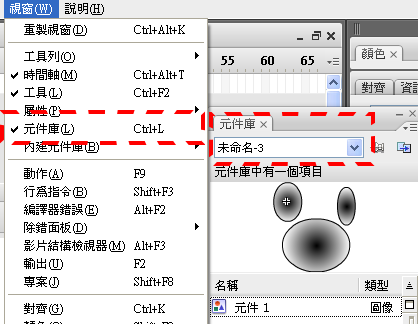
製作好元件之後,可以編輯場景及編輯元件兩按鈕,切換編輯區。 也可在「視窗」->「元件庫」中選取或編輯之。
也可在「視窗」->「元件庫」中選取或編輯之。
若要使用元件可在「視窗」->「元件庫」中選取或編輯之。請注意,若要使用不同檔案的元件,要選擇該檔案(該檔案需先在FLASH內開啟)的元件庫。
在同一個檔案中的元件,都存放在元件庫內。可以![]() 將元件拖曳至場景區,或
將元件拖曳至場景區,或![]() 編輯之。也可在此刪除不想要的元件。
編輯之。也可在此刪除不想要的元件。
另外,若是想在場景區中做出「類似」某元件之圖形,可以「修改」->「打散」,將某元件在場景區中打散,即可在不影響原元件之狀況下,編輯圖形
![]() 製作兩個圖像元件,其中之一是fish1.fla
製作兩個圖像元件,其中之一是fish1.fla
ch3-1 檔案處理 學習繳交作業