4 元件的應用
請注意,以下的課程皆在將編輯對象設為「元件」的狀況下,才發生效用。
4-1 圖像
特效
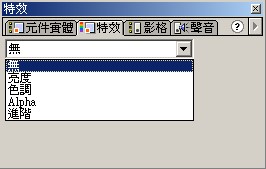
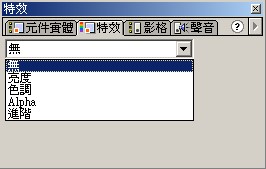
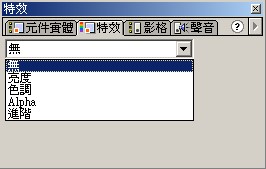
「視窗/面版/特效」: 
- 無: 無效果
- 亮度: 0%是普通色,100%最亮(變成白色的),-100%最暗(變成黑色的)
- 色調: 調顏色
- Alpha: 調透明度
- 進階: 同時調上面的選項
投影片1~3
淡入/淡出
應用以上所提及之Alpha程度做出原先為透明,最後為不透明的效果。
製作步驟:
- 使用元件製作移動補間動畫。
- 第一個關鍵影格和最終關鍵影格設不同的Alpha度即可做出淡入(第一個關鍵影格Alpha設0),淡出(最終關鍵影格Alpha設0)效果。
 如欲以文字做淡入/淡出,別忘了也要先將文字做成元件,否則無法產生效果。
如欲以文字做淡入/淡出,別忘了也要先將文字做成元件,否則無法產生效果。
請注意上方兩列文字,都無做成元件,故無法產生效果。
 文字淡入/淡出
文字淡入/淡出
4-2 按鈕
4-2-1 自訂按鈕
投影片5~7
可讓設計者指定一個「反應區」及繪出
- 「一般」: 滑鼠游標不在反應區上。
- 「滑鼠經過」: 滑鼠游標在反應區上。
- 「按下」: 滑鼠游標在反應區上且按下滑鼠。
三個狀態。
製作步驟:
- 「插入/新增元件/按鈕」,此時進入按鈕元件的編輯。
- 繪出「一般」之圖形
- 繪出「滑鼠經過」之圖形
- 繪出「按下」之圖形
- 繪出「反應區」
製作完成後,可以「控制/測試影片」或「控制/啟動簡易按鈕」觀看之。
 製作一按鈕
製作一按鈕
4-2-2 FLASH內建按鈕
投影片 6
製作步驟:
- 「視窗/一般圖庫/按鈕」
- 點出幾個大項後,裡面還有數個細項可選用,再將之拖曳至場景區即可使用。
- 此外,亦可在場景區內
 編輯。
編輯。
 製作一FLASH內建按鈕
製作一FLASH內建按鈕
作業3


![]() 如欲以文字做淡入/淡出,別忘了也要先將文字做成元件,否則無法產生效果。
如欲以文字做淡入/淡出,別忘了也要先將文字做成元件,否則無法產生效果。![]() 文字淡入/淡出
文字淡入/淡出![]() 製作一按鈕
製作一按鈕![]() 製作一FLASH內建按鈕
製作一FLASH內建按鈕