5 表格
在一個有太多資訊網頁中,如果每一筆資訊都是以條列式,甚或是完全不加以整理就直接顯示,可以會使得瀏覽者有一種不知所云的感覺,故在一些資訊很多,又有需要向瀏覽者分項說明時,表格是一個很有用的編排工具。(例)
簡易表格
您可以經由指定欄數及列數來快速地建立一個簡易表格。所建立的表格將使用預設內容。稍後,您可以根據需要來修改表格的內容。
- 在網頁檢視模式下,將插入點移至您要插入表格的地方。
- 按一下 [插入表格] ,然後向下方及右方拖曳直到您所要的列數與欄數顯示出來。

轉換文字為表格
您可以將已被區隔的文字 (利用分隔字元分隔出列與欄 )轉換成表格內容。如果您的文字尚未被區隔,請在您想分隔列及欄的位置鍵入分隔字元。例如:使用逗點","來分開每一欄,以及使用段落標示來標出每一列的結束。
在 [表格] 功能表中,指向 [轉換],然後按一下 [文字轉表格]
例如:下列文字:
名稱,縣市,年齡
王大德,台北市, 30
轉換為:
除了將文字轉換為列及欄的表格內容之外,您也可以建立一個包含所有已選之記錄文字的單一儲存格表格。例如:如果您使用表格做為網頁的版面配置,您或許會想將所有已選之記錄文字一起放置在表格中。在網頁檢視模式下,選擇您想轉換成表格的文字。
在 [表格] 功能表中,指向 [轉換],然後按一下 [文字轉表格]。請指定您所使用的欄分隔字元,或按一下 [無] 以建立一個單一儲存格表格。
小秘訣 因為 HTML 並沒有直接支援跳格字元,所以建議您不要使用跳格字元當作您的文字區隔符號。
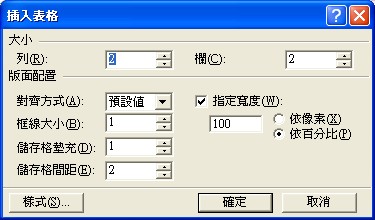
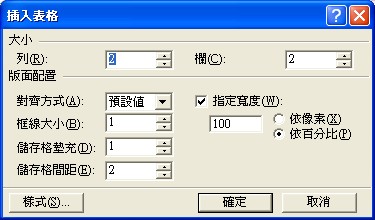
建立表格及設定其內容
您可以在建立表格的同時一併指定其內容,例如列與欄的數量、表格寬度、對齊方式、框線粗細,以及儲存格填塞及段落間距。
5-1 插入表格
表格->插入->表格
簡易表格
您可以經由指定欄數及列數來快速地建立一個簡易表格。稍後,您可以根據需要來修改表格的內容。
繪製表格
您可以經由繪製的方式來建立一份表格。使用 [手繪表格] 工具,您先繪製出表格的外形,然後繪製表格儲存格。 您可以建立一個具有不同大小儲存格及不同欄數與列數的複雜表格。
建立表格及設定其內容
您可以在建立表格的同時一併指定其內容,例如列與欄的數量、表格寬度、對齊方式、框線粗細,以及儲存格填塞及段落間距。
名稱,縣市
王大德,台北市
名稱 縣市
王大德 台北市
轉換文字為表格
如果您已經有想放入表格中的文字內容時,只要該內容包含指示如何分別欄和列的分隔字元,您便可以將它轉換成表格。
手繪表格



![]()