
在一個有太多資訊網頁中,如果每一筆資訊都是以條列式,甚或是完全不加以整理就直接顯示,可以會使得瀏覽者有一種不知所云的感覺,故在一些資訊很多,又有需要向瀏覽者分項說明時,表格是一個很有用的編排工具,我們可善用表格中儲存格的相對位置及排版,讓瀏覽者更清楚製作者所欲傳達的資訊。(例)
您可以經由指定欄數及列數來快速地建立一個簡易表格。所建立的表格將使用預設內容。稍後,您可以根據需要來修改表格的內容。

![]() 建立一個3x4的表格。
建立一個3x4的表格。
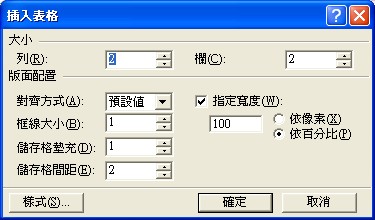
您可以在建立表格的同時一併指定其內容,例如列與欄的數量、表格寬度、對齊方式、框線粗細,以及儲存格填塞及段落間距。
備註 您對新表格所指定的內容,將會做為下一次您建立表格時所用的預設內容。
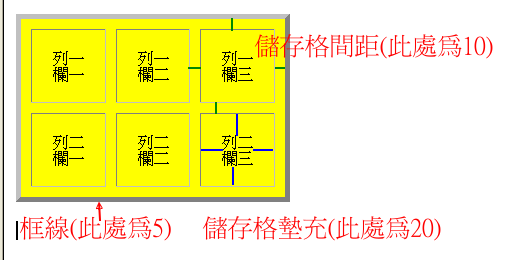
 圖說表格
圖說表格
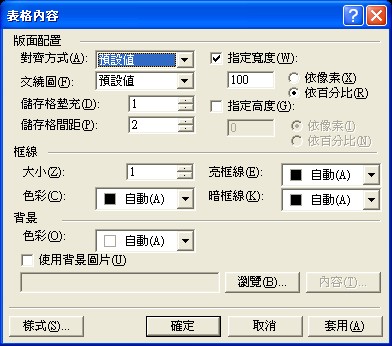
若是想對已存在的表格修改以上之設定,可以反白表格後,再![]() ,
, 選「表格內容」。此
選「表格內容」。此![]() 所開啟的功能表對編輯表格非常重要,之後還會介紹。
所開啟的功能表對編輯表格非常重要,之後還會介紹。
![]() 請插入一個表格,並試著更改以上的設定。
請插入一個表格,並試著更改以上的設定。
以![]() 雙箭頭拖曳表格或是儲存格。
雙箭頭拖曳表格或是儲存格。
將游標點在表格內,在 [表格] 功能表中,指向 [插入],然後按一下 [列或欄]。
將游標點在表格內,再![]() ,再選「插入欄」或「插入列」。
,再選「插入欄」或「插入列」。
反白表格中之欄或列後,再![]() ,選「刪除儲存格」。
,選「刪除儲存格」。
反白表格中之欄或列後,再![]() ,選「合併儲存格」。
,選「合併儲存格」。
反白表格中之欄或列後,再![]() ,選「分割儲存格」。
,選「分割儲存格」。
反白表格中之欄或列後,再![]() ,選「分配相等列」或「分配相等欄寬」。
,選「分配相等列」或「分配相等欄寬」。
|
表格的編修(一) *表格版* |
|
|---|---|
功能 |
使用方法 |
更改表格的大小 |
以 |
插入欄或列 |
方法一(較具彈性): |
|
方法二: |
|
刪除欄或列 |
反白表格中之欄或列後,再 |
合併欄或列 |
反白表格中之欄或列後,再 |
分割欄或列 |
反白表格中之欄或列後,再 |
平均分配欄寬或列高 |
反白表格中之欄或列後,再 |
![]() 請將此小節製作成以上表格的形式。
請將此小節製作成以上表格的形式。
| 在之前有提到 若是想對已存在的表格修改以上之設定,可以反白表格後,再 其實若是選「儲存格內容」亦有許多可設定之處,但我們可以把表格視為由許多儲存格組合而成。 故在此只對「表格內容」做介紹,若是想對「儲存格內容」做設定,只要將你的目標儲存格反白做設定即可。 |
 |
 |
為何說無框線好用呢?因為在無框線的情形下,表格就變成了一個很好的排版工具,如此節的開頭就是一例。
另外,在無框線的情形下,經由設定儲存格成為不同的背景顏色,亦可清楚地向瀏覽者傳達資訊,而不會被死板的框線所限制。
![]() 請將上小節的內容製作成如下表格的形式。
請將上小節的內容製作成如下表格的形式。
|
表格的編修(一) *表格版* |
|
|---|---|
功能 |
使用方法 |
更改表格的大小 |
以 |
插入欄或列 |
方法一(較具彈性): |
|
方法二: |
|
刪除欄或列 |
反白表格中之欄或列後,再 |
合併欄或列 |
反白表格中之欄或列後,再 |
分割欄或列 |
反白表格中之欄或列後,再 |
您可以將已被區隔的文字 (利用分隔字元分隔出列與欄 )轉換成表格內容。如果您的文字尚未被區隔,請在您想分隔列及欄的位置鍵入分隔字元。例如:使用逗點","來分開每一欄,以及使用段落標示來標出每一列的結束。
在 [表格] 功能表中,指向 [轉換],然後按一下 [文字轉表格]
例如:下列文字:
姓名,縣市,年齡
王大德,台北市, 30
轉換為:
| 姓名 | 縣市 | 年齡 |
| 王大德 | 台北市 | 30 |
除了將文字轉換為列及欄的表格內容之外,您也可以建立一個包含所有已選之記錄文字的單一儲存格表格。例如:如果您使用表格做為網頁的版面配置,您或許會想將所有已選之記錄文字一起放置在表格中。在網頁檢視模式下,選擇您想轉換成表格的文字。
在 [表格] 功能表中,指向 [轉換],然後按一下 [文字轉表格]。請指定您所使用的欄分隔字元,或按一下 [無] 以建立一個單一儲存格表格。
小秘訣: 因為 HTML 並沒有直接支援跳格字元,所以建議您不要使用跳脫字元當作您的文字區隔符號。
![]() 將此段文字:姓名,縣市,年齡
王大德,台北市, 30 李小明 ,台中縣,28 轉換成表格。
將此段文字:姓名,縣市,年齡
王大德,台北市, 30 李小明 ,台中縣,28 轉換成表格。
繪製雖快速,但很容易會亂掉,所以暫不介紹。